
About the project
Story Master is an English language learning app exclusively designed for AI-driven education. It creates a game-like language learning experience, teaching you the real way English is spoken, then puts your skills in real-world scenarios. The English AI tutor is a unique language-learning app designed for both beginners and advanced users. It enables users to engage in English conversations from day one, utilizing a personalized approach to achieve fluency seven times faster than other apps. The app makes language acquisition enjoyable and effective for various situations like work, travel, or exams.
We played a part in the visual development during the important pre-production phase of the application. Our knowledge of User Experience and Interface Design, Typography, Color Theory, Visual Balance and Aesthetics contributed to laying the foundations upon which Story Master could expand into the full potential and reach the needs of the users, forming an unforgettable experience and learning journey.
The Challenge
The app had many deeply structured and complex concepts. What we had to create not only had to be visually appealing, but also had to evoke and stimulate the language learning process by having an intuitive user flow and precisely placed components so that they are easily discovered and used. All of the specifics of the user’s onboarding and uniquely conceived methods of VOYS had to be carefully considered and fleshed out through the design.
Essentially, Story Master adapted a very unique mechanic of implementing game concepts, that few applications at the time took advantage of. This meant that we had to combine the best of both worlds - making a functional app that also works with the measures of the gaming world for an elevated experience.

Initial stages of our workflow

To ensure the language-learning app catered seamlessly to the needs and preferences of the target audience, we gathered insights into user behavior, preferences, and pain points through client-provided data. The findings from this research not only shaped the subsequent stages of our workflow but also played a pivotal role in refining the app's features and functionalities to align perfectly with the users' expectations. This user-centric approach became a guiding principle throughout the entire design and development process.
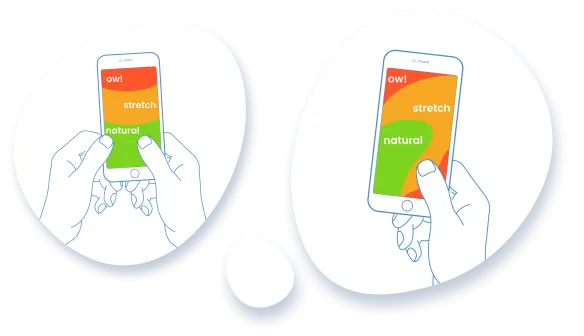
We took into consideration every detail from a User Experience perspective, such as thumb safe zones for interactive components, and applied it so that Story Master’s concepts turn out to be functional, usable, and aesthetically engaging.

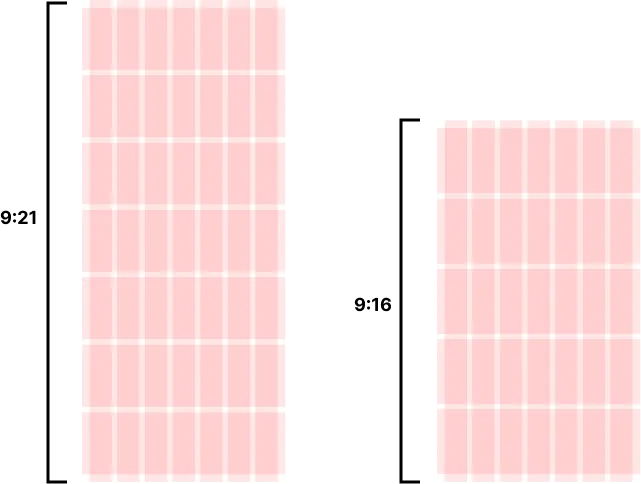
We polished and established the foundational guidelines that were beside every design decision we made in the following stages of this project. We took our time to set the most optimal grid system for our future content, which would facilitate a cohesive and engaging user interface. We created it for 9:21 and 9:16 ratios as these would be the application’s targets.
Another important point that was part of our thought process was the establishment of a strong visual hierarchy, which meant we formed predefined sizes for the different visual components based on their importance. This was important because we wanted to take advantage of the illustrations and iconography use over plain text, which emphasizes on the friendly, accessible, and playful tone of the application.
Forming the wireframes

We then jumped to applying the beams of the design - the wireframes. Because the app has a very interesting hybridization with the gaming world, we focused not only on the visual groups, sizing, placements and contrast, but also on the forms.
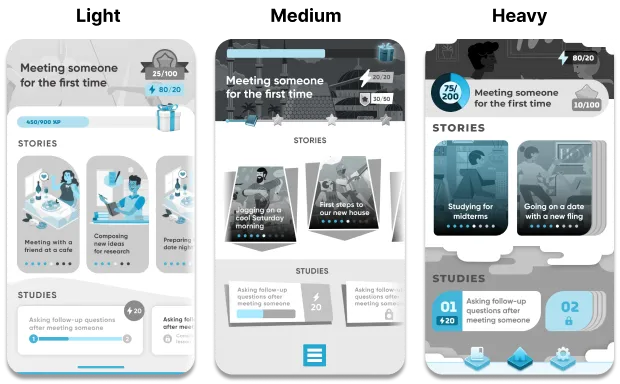
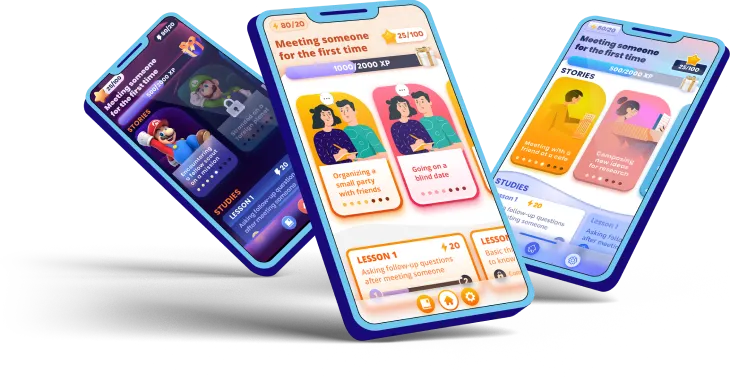
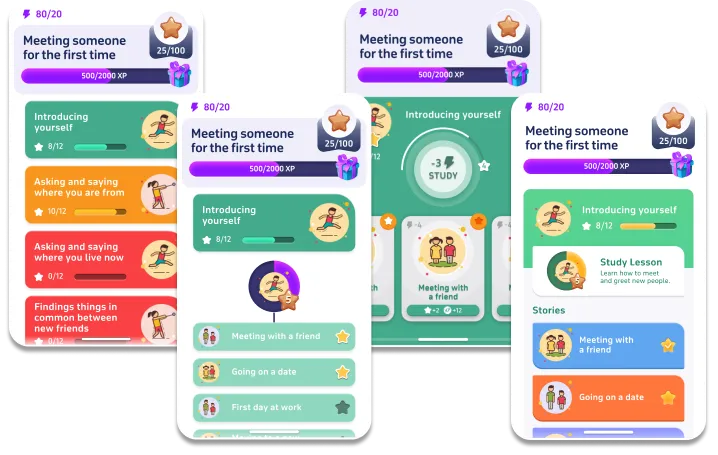
We created three styles which covered the most optimal ways to achieve the desired design and layout:
- The light style was flatter with minimal and straighter forms, that conveys the standard application nature. Still, we incorporated wavy and curved shapes that hinted at the playful aspect of the app.
- The medium style was still on the more minimalistic side, but it leaned more into angular and unique shapes, and leveraged the created empty space.
- The heaviest style had the most depth through the use of a cutout-like effect. The shapes were more dynamic, even the icons were created in an isometric way.

We considered the incorporation of a horizontal scroll for all of these versions as users needed to have quick access to different levels of the application. Leaving out the vertical scroll on the main screen was beneficial for this project, as users had everything visible in one place with the horizontal layout. This was quite important as the features which we needed to apply to the design were a lot (e.g. deep learning voice-based models, contextual grammar-based exercises, game-like mechanics, using inspiration from casual and hyper-casual games, such as a “battle pass”, etc.). These features were neatly categorized in the proposed layouts - the track (upper portion of the screen) consisted of the theme (e.g. meeting someone for the first time), the battle pass, and the overall progress; the stories consisted of the choice game-like mechanics; and the studies covered the voice-based and grammar exercises.
We also limited the informational text format for the different sections and replaced it with visuals (icons, progress bars, etc.). Only the core information for each section was displayed in order to not create a sense of overwhelm. This ensured that these lengthy and complex mechanics were compactly, yet clearly displayed.
Тhe "Dress-up"

The process of style direction and UI improvement did not stop with the Wireframe phase. After receiving client feedback, and putting everything in the correct frame through pixel-perfect high-fidelity wireframes, we began the User Interface design exploration and creation phase. We explored multiple avenues of direction which would make the UI elements shine, while also creating a welcoming feeling for prospective users!
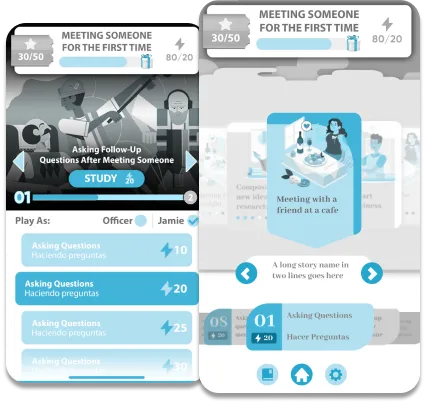
We iterated and created three styles for this stage as well. This ensured that the chance of picking the most optimal direction for this particular project would be increased, and the client’s vision would be brought to fruition successfully.

We ended up revolving around the flatter “Light” and “Medium” versions pictured in the middle and on the right from the image above. For the rest of the screens, we focused on creating a clean, very vibrant, and engaging experience, through interesting forms, ideas, captivating illustrations, icons and panels.
We established the gamified atmosphere through the aforementioned UI elements but also went through different ways of highlighting the unique points by establishing a proper visual hierarchy. The targeted audience was also taken into account when making any design decision.
Infusing life
We then brought everything to life within the user interface by introducing animation to it. We considered the highlights of each section and animated them with idle or dynamic animations, based on the respective context. This approach solidified the visual hierarchy we established in the previous phases.
The propositions were later incorporated within the real design (the examples use outdated UI), keeping a stylistic consistency throughout every element’s treatment. Every decision we made was aimed at accelerating the learning process and solidifying the ease of use for the targeted users.
Delivered Value
By leveraging our expertise within the Story Master interface, we've skillfully laid the groundwork for unlocking the full potential of the app. Our efforts culminated in a successful hybridization, crafting not just a contemporary app with a sound structure, but also delving deeply into the realm of a game-like experience. This strategic fusion not only meets the demands of a modern application but also enhances its allure for a broad user base, providing an immersive and engaging environment that resonates with the gaming community.
Conclusion
VOYS’ Story Master introduces a new broad perspective for the language learning realm, by focusing on practical mechanics and intriguing gamification strategies. We really enjoyed participating in the exploratory stage of this innovative and foundational project.
We can help you. Just let us know how by filling out the form. We will get back to you in less than 24 hours.




