
About the Project
SpongeBob: Krusty Cook-Off is an entertaining casual game set in the world of SpongeBob SquarePants, where players embark on a hilarious culinary adventure managing the restaurants of Bikini Bottom. As a time management game, the objective is to efficiently feed characters from the cartoon series by preparing dishes like pancakes. The gameplay involves tapping on ingredients and upgrading the restaurant between levels for more options. The faster service earns more coins, allowing progression through various culinary adventures under the sea. With simple gameplay and familiar characters, SpongeBob: Krusty Cook-Off is suitable for all ages.
Our contribution to SpongeBob: Krusty Cook-Off covered mainly the visual aspect. We took part in shaping of the look and feel of the game’s world. This included a broad range of work, some of which was game assets, User Interface creation, new mechanics etc.
The Challenge
As a casual cooking game, SpongeBob: Krusty Cook-Off had a lot of competition, due to the fact that there were already quite a big number of similar competitors on the market. On the other hand we had to create something that players are used to and could relate to the first time they load the game.
Another unique factor was the time frame, which required the user experience and interface design to be done simultaneously, that is why we rolled up our sleeves and armed ourselves with all of the creative forces in our arsenal to create something that forms a unique yet somehow familiar experience.

Initial stages of our workflow

Our creative journey began with an extensive research phase, setting the stage for a remarkable project. Our mission was clear: to forge a world that not only captivates but immerses players in an joyful experience. The first step was establishing our North star, that would guide every step of our way.
We delved deep into a sea of resources, collecting materials that would set the tone for our creative direction. Aligned with our vision was the task of capturing the unique style and vibrant color palette of SpongeBob’ s world. We went through the core of his iconic look, ensuring that every detail resonated with authenticity.
We also drew inspiration from two core themes – the enchanting undersea world and the crazy fun cooking. These elements became the pillars for creating unique and memorable atmosphere.

Following the aforementioned guidelines, we meticulously crafted over 200 screens, transforming the game into a captivating underwater extravaganza. We made sure the players see the game and know they are in the SpongeBob universe, while adhering to the established design rules for visual hierarchy, balance, contrast, etc. to make the game as easy and seamless to use.
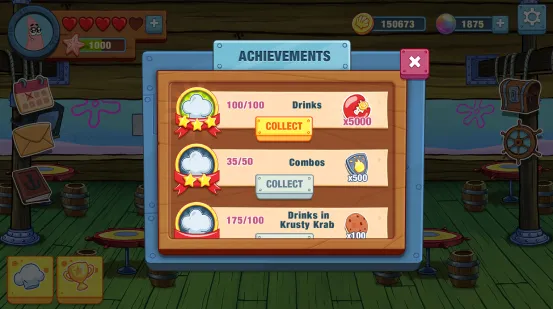
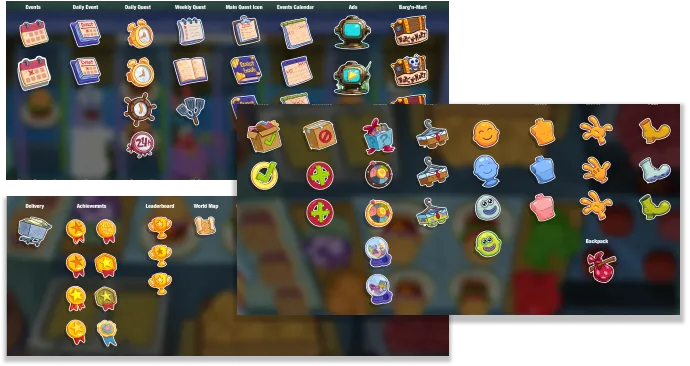
Creating the Assets

We were given the opportunity to not only create user-friendly and functional UI, which is a staple for us, but also eye-catching assets for all of the extra options that the game offers. Every element we created, was prepared in the same stylistic direction in order to form cohesiveness and balance. In order to be consistent in our work we were lead by an art bible that included the whole style of Nickelodeon’s SpongeBob - border sizes, shapes, colors, shading etc. This made sure the created product was in line with the TV series and people instantly knew that they were playing a SpongeBob game just by looking at its assets.
We wanted each asset to blend with the surrounding elements and backgrounds so that it is a part of a whole but still being prominent enough for the players to see and interact with. This resonated with the established world of SpongeBob and made players dive seamlessly in this world.


Creating static assets was not enough as we wanted each of our creations to come alive. Apart from making many variations for each asset so that it was the most fitting one, we went through a deep process of figuring all of the component states that are going to be needed in this project. The results were the following - each asset received state variations that corresponded to the particular situation and need. These were the macro states of our assets.
We also did micro states - minimal transitions of each state that later resulted in a seamless and natural- looking idle animation. This gave even more life and completed the process of our work and established the assets as live organisms, part of the game’ s ecosystem.
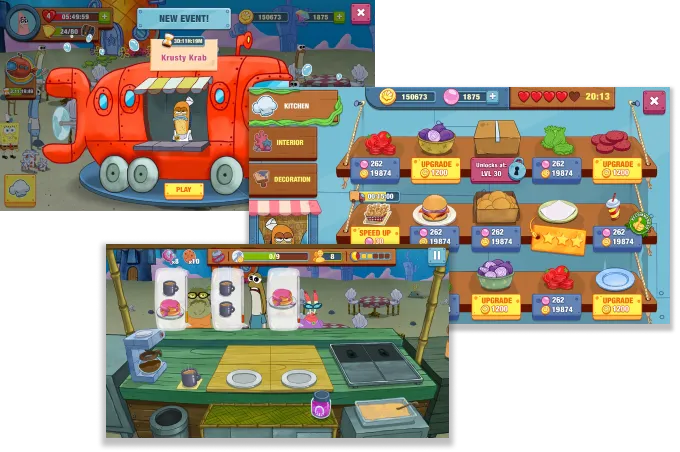
The User Interface

The game is very User Interface heavy - it relied on the interface in the majority of instances such as navigation, interaction, etc. This meant that the User Interface played a huge part in the vision of Krusty Cook- Off and as such, it had to be created properly as it was the bridge between the players and their experience in the game. We wanted to create an interface, that was a part of the surrounding world.
We created a style guide with set rules and conventions in order to make sure the User Interface is cohesive throughout all of the screens we have created. This was especially important as we created a huge amount of screens and having synergy between them all was crucial for the success of the navigation and immersion of the players.

What we found as a challenge but also as an opportunity to shine was to create the UX Wireframes and processes, and the User Interface Polish simultaneously. Although, it carried potential risks of inconsistency and slowing down of the process , we created a foundation, from which we drew our decisions. Each screen was created with the thought of the previous ones in regards to positioning, forms, colors, style, etc.
Throughout the process there were some instances where we had the opportunity to create unique screens and pay more attention to them in terms of animation, effects, layouts so that they stand out in comparison to the remaining ones. This was done while still adhering to the established guidelines for a wholesome and consistent look.
Delivered value
We truly believe that our work speaks for itself in terms of its appeal to the players therefore contribution to the game’s success. The game made it into the top 3 launches of the past months and in the top 10 Google Play Games.
The game has the outstanding over 50m downloads in Google Store with a rating of 4.4 out of 5 from 377k reviews. Its rating in Apple’s App store is 4.7 out of 5 with over 160k ratings and comments.
Conclusion
Casual games are a hit because they're like quick mood-boosters. They mesmerize with the simple, yet addictive gameplay, snappy loading, and short game rounds. The players dive into a sea of stress free goodness. Our team loves throwing in some visual magic and giving the necessary spark to help them climb the ladder and generate millions of downloads.
Stay connected to us and follow our journey as we share many more interesting stories. Do not hesitate to reach out - let’s join forces together and reach our mutual goal - making your game shine at the top!
We can help you. Just let us know how by filling out the form. We will get back to you in less than 24 hours.


