
About the project
PowerZ is an entertaining educational video game for children 6 to 12, offering a real educational experience. In it, the child explores a vast new world, learning things from the school curriculum, such as mathematics, programming or astronomy, and also other things not in the curriculum: flora, fauna, yoga, sign language and many more. PowerZ can also be of use to parents because of the mobile application dedicated to following the child’s education in the game - PowerZ Companion. In it they can see how much time their child is spending in the game and pause it if they believe it is too much.
The Challenge
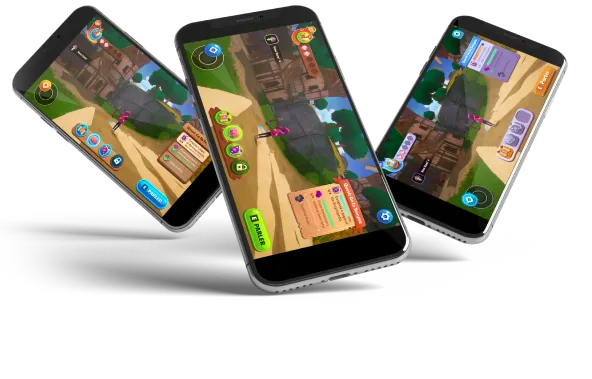
The game had to be adapted for multiple platforms. We had to design not only for the mobile app format, but also for tablets, PC and Mac. This created a creative challenge as we had to be very flexible in figuring out how each screen would fit for the individual requirements of each platform and propose solutions that would work for navigation on all platforms.
Another key point in our work was the need to adapt the game interface and the game navigation for the targeted audience, which is children.

Initial stages of our workflow

Before we started with creating the assets and screens, we needed to lay the foundation for a successful and captivating world that young knowledge seekers can dive into. That is why a solid structured approach was created.
We set two major targets that would lead us in our work:
- The first was that the game had to be integrated in mobile, tablet, Mac and PC, which required us to comply with the requirements of each platform.
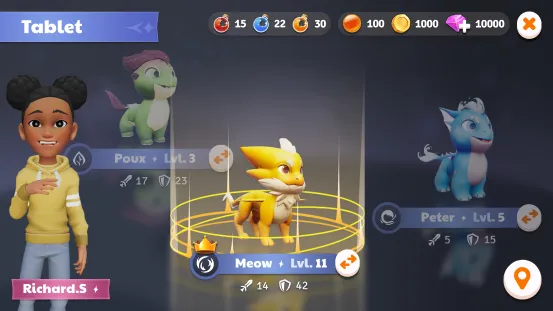
- The second was the fact that the game is targeted towards children. This needed an adaptation for the UI to be welcoming and captivating for this type of audience, which meant that the created assets should be bigger, extremely readable and friendlier-looking.

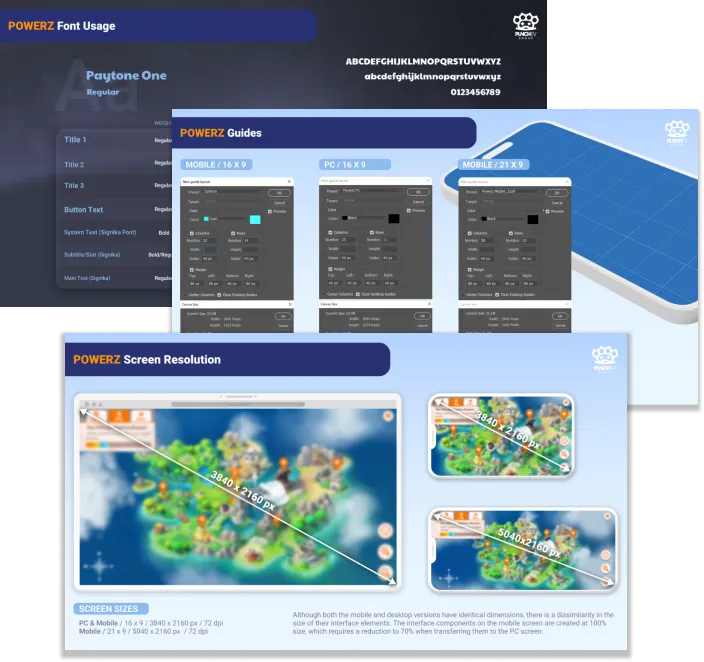
After we established the major pain points which needed our attention, we defined and established rules, that would be our North star when creating the UI. This included every aspect - from grid guides, typography sizes, elements sizes all the way to elements placements, anchoring, color-coding, styling, etc.
All of the screens were adapted for the required platforms. The target resolution was 4K. To ensure the PowerZ team could easily reuse the same assets with minimal adaptation for the different platforms, mobile devices used the assets created at the target resolution, while the PC ones used assets at 70% of the respective target resolution.
Creating the Structure

When we had our guides in line, it was time for us to create the wireframes, which would serve as the base from which we would later create the assets. We used our established concept of High Fidelity Wireframes, which are key in building the right structure as they provided clarity for the sizes and placements of the elements, the visual groupings and more.
This helped us define the proper sizing of the information, which was key as there is a lot of information in the game that needs to be presented in a digestible way. Ensuring the UI elements were chunky and readable was an additional aspect that needed to be factored in, which led to a more minimal and lightweight interface design and use of bases in a sparing manner for only a handful of information-heavy menus.
The User Interface


After laying the foundation through wireframes, we went through a UI design style exploration phase and started creating the assets, all of which would swap out the exact placeholder bases, buttons, and assets from the wireframes.
When we created them, we always had in mind the targeted style. Throughout the years, we’ve gone through two major style directions.
The first was heavier and more woodland fantasy-inspired, but with brand and requirement changes, we had to adapt the UI style at a later stage.
The second direction we targeted was aimed at a magical but modern feel with a cleaner look - a high fantasy fusion with edutainment. It had to look more appealing for the younger audience, so we adapted the style to that

The User Interface played a big role in PowerZ as it complimented the mesmerizing world. It also had to be created properly as it was the link between the young and their positive experience in the game. We wanted to ensure a seamless learning.
We aimed to create screens that are consistent in their visuals and logic, so that they look like they belong to one cohesive unit which is PowerZ. We applied the established style throughout each element which further enhanced the synergetic look.
We believe that in order for the user interface to be as “alive” as possible, we had to go a step further. That is why we created animations for the screens to highlight the important parts and make everything more fluid and fun for the children.
This elevated the design even further which was drawing the attention towards the main points of interest in each screen, therefore increased the potential of users to notice these points and elevate their learning process.
Delivered Value
PowerZ has raised $8.3 million for this project. The game has 100k downloads in Google Play with a rating of 4.3 out of 5. Our work has contributed to the aesthetic, ease of use and appeal of the game, thus increasing the interest.
Conclusion
PowerZ presents a new innovative way of creating a learning and growing atmosphere for kids, which differs from the traditional, much rigid methods. We are happy that we were a part and played a role in the learning improvement for the future of this world.
We can help you. Just let us know how by filling out the form. We will get back to you in less than 24 hours.

