
About the project
Hero Forge is a cutting-edge character creator that empowers users to design stunning, high-resolution characters in full 3D directly within their browsers. The platform boasts a vast, genre-spanning library featuring thousands of parts, sliders, customization options, and color design tools to fuel creative expression. Whether users prefer presets or meticulous fine-tuning, Hero Forge facilitates an intuitive and gratifying design experience. With fresh content added weekly, the platform ensures ongoing inspiration.
Our engagement in the project was all-encompassing, initiating with the creation of the brand identity and culminating in its incorporation on the website UI design we created. The creative latitude we were afforded enabled us to thoroughly delve into the vast horizon of Hero Forge's visual identity. From crafting the brand's core elements to seamlessly integrating them into the website, we navigated through a myriad of possibilities, allowing us to not only conceptualize but also bring to life a visual narrative that resonates with the essence and vision of the forge.
The Challenge
Everything from the logo to the finished look of their web app had to be designed. The app is designed to be accessible to users of all skill levels, making it easy for clients to bring their ideas to life in a fast and efficient manner.
We had the opportunity to create and form the visual world of Hero Forge and have created pixel-perfect versions for both their desktop and mobile appearance. This meant that we needed to infuse all of our skills into creating the whole brand and everything that revolves around it.

Laying the foundation

The first step in this project was to create the face of Hero Forge. When creating/reforming an identity, it is of utmost importance to construct the pillars of the product, which would then be used as a North star for all of our decisions in the later stages.
Keeping this in mind, we needed to delve deep into the essence and heart of what Hero Forge represents and stands for. This was a lengthy, but very exciting process of exploring what the many possibilities and paths to success were. We went through multiple directions, playing with various concepts, compositions, treatments, inspiration from different types of sources, and more in order to find the most fitting visual.

We landed on a version that infused the idea of the forge. Forming and re-forming is essentially the concept of the application - “forging” the character of your liking, using the vast majority of items, which are presented to you, to create something truly unique.
Because the process of forging is heated and requires a lot of action, we incorporated the strong red color in the logo. The metal and fire were incorporated not only within the logo icon, but in the typography as well. This created a more finished and cohesive look.
Creating structure

Once we created the identity’s direction it was time to create the web app. We are strong believers in the continuous process of iteration and improvement throughout the whole length of a project in order to ensure we have made the optimal decision, which the majority of users can benefit from.
That is why we went to the drawing board, using the compass of Sky Castle Studios’ goals and the already-created logo, and constructed several mood boards, which included what we envisioned for the application. This was not only beneficial for the later stages, where we create the actual finished product treatments, but also for the structural stages, as it set the tone for forms, alignment, sizing, visual groups, interactive vs non-interactive components and many more.

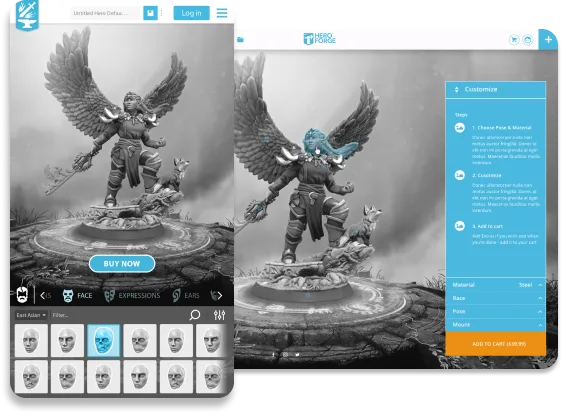
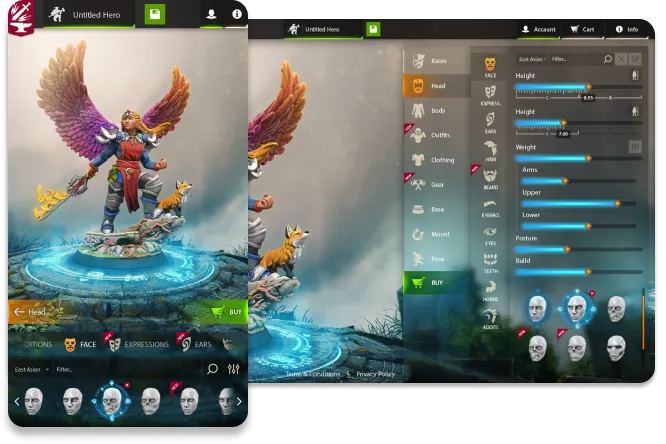
After aligning both teams with the creative direction, it was time to form the flow between screens and the high-fidelity wireframes. We made sure everything was in its proper place. This was carried out through constant testing and feedback. We analyzed every feature and adapted it within the screens in accordance to their importance. One challenge that comes with all web applications is adapting the interface to multiple devices to ensure perfect accessibility. Because of the more complex nature of interaction with this browser application specifically, we ensured each screen followed the same rules as the rest, but received individual attention as well to make it as user-friendly as possible.
Completing the interface

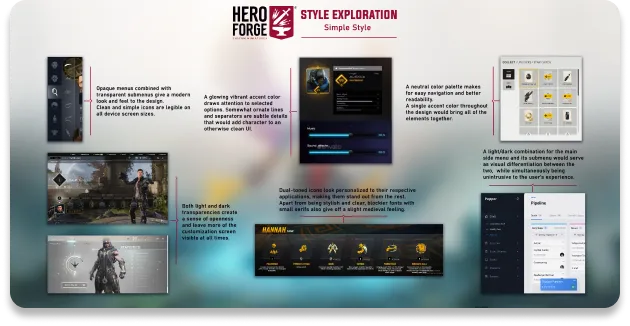
Once we structured everything it was time to take the design to the next level by applying treatments and enhancing the shapes via our UI style exploration process. The end result is a lighter, more minimalistic and modern look.
The emphasis, due to the nature of the app, was on the fantasy aspect of it. There was a big emphasis on the summoning circle that surrounded each miniature’s pedestal. That is why we echoed a similar treatment throughout the rest of the design without making it obtrusive or attention-grabbing - subtle gradients, glows on sliders, and simplified summoning circles behind selections create a cohesive design, while simultaneously allowing the miniature to remain the focus.

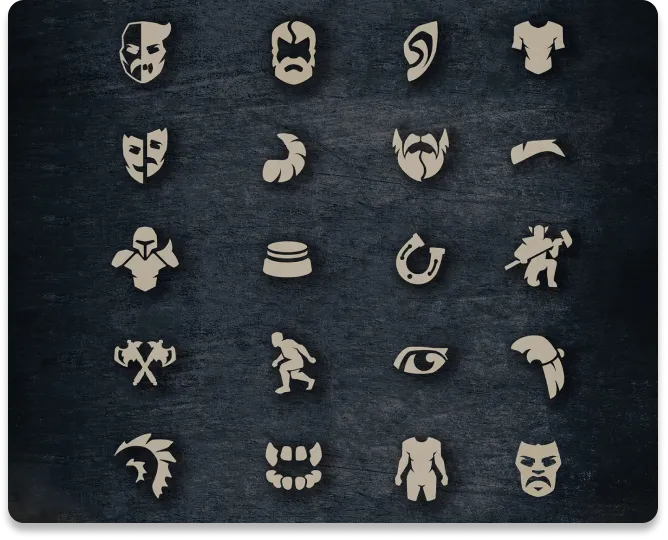
We finalized the UI with the creation of a custom icon set that added a level of gamification. When creating them, we took under consideration the style, which was minimalistic, flat, with a magical vibe. We made sure each icon was unique enough. Even so, the negative space, forms and style was created so that it is obvious each icon belongs to the same set.
When the set was established we went through each state possible in terms of interaction and created versions of each icon corresponding to the respective state.
Maximizing the impact
We infused some additional “life” to the designs by incorporating animations. We created a logo animation both for the depth logo and the flat version of it. Through the animation we increased the memorability of the brand- It worked as a dynamic storyteller that captures the essence of the app and enhances brand recall. The dynamic nature of the animation made Hero Forge’s logo a memorable and ever-evolving signature.

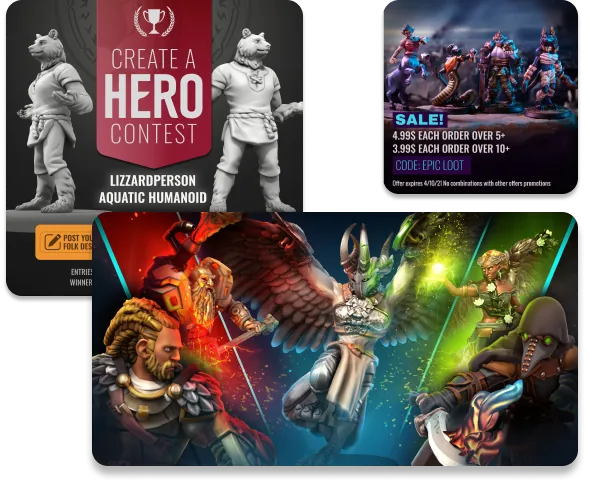
We know the importance of marketing and the brand going out and showing itself to the public. This is another crucial part of a brand’s identity so we put our marketing team to work to create cohesive and engaging social media posts for announcements, events, contests, and more.
Among some of the social media work was the creation of key art and cover banners. The aim for them was to be as interesting as possible, while featuring the main points of the app as highlights in the respective cover.
Delivered Value
This project underscores the pivotal role of adaptive design in ensuring a seamless and user-friendly experience across diverse devices. The adaptability addresses the variability in screen sizes and capabilities. Moreover, a unified visual language enhances brand recognition and trust. Together, adaptive design and brand cohesiveness create a harmonious user experience that resonates across all touchpoints, solidifying the brand’s presence.
Conclusion
This project underscores the pivotal role of adaptive design in ensuring a seamless and user-friendly experience across diverse devices. The adaptability addresses the variability in screen sizes and capabilities. Moreover, a unified visual language enhances brand recognition and trust. Together, adaptive design and brand cohesiveness create a harmonious user experience that resonates across all touchpoints, solidifying the brand’s presence.
We can help you. Just let us know how by filling out the form. We will get back to you in less than 24 hours.



